Watson Health Design System PAL
Driving consistency across products through content
To serve its unique user base, a group of Watson Health designers created a Design System Pattern & Asset Library (PAL), extending from the Carbon Design System to drive consistency across products. In addition to the same look and feel from product to product, the creation of repeatable components would also save time when designing and building products. To that end, I co-authored Content Design guidelines for the WH PAL and worked to implement them across the portfolio.
Overview
Content design guidelines — Overview page
Though IBM has its own design system (Carbon), it is often the case that individual business units require additional guidelines to serve a more specific set of users. For example, a casual and friendly voice and tone serves the majority of users well. But Watson Health’s users are medical practitioners operating in potentially high stakes environments where an expedient and authoritative tone is more appropriate.
When creating these guidelines, it was important to note that they should not in any way replace the Carbon Design System guidelines; rather they should only supplement them. IBM products should continue to look and feel similar while allowing for slight nuance or elaboration depending on the needs of the users.
The Challenge
Visuals for easier dissemination
As a UX designer with a writing background, I assisted the only (other) content practitioner on the team. Neither of us were content designers by trade and we did not have prior experience writing content guidelines. But we were eager. We started by conducting a comparative analysis across various design systems to determine what might be most impactful both for our end users of the products and the designers that would follow the guidelines.
From there we began creating draft after draft. We received feedback both from the product end users and the designers creating the products. We added some sections and removed others. In truth, the guidelines continued to evolve until the end. A particular quirk to this experience unrelated to content design, but an example of the need to contribute wherever needed, was that I maintained the website that hosted the guidelines. I learned to use GitHub, Markdown files and some (very lightweight) front-end development in order to do so. I also created a tutorial so that others could contribute to the PAL. Not my specialty, but a void that needed to be filled.
Once the guidelines were stood up, my fellow content designer and I liaised with each product team to ensure the content guidelines were a) working for them and b) incorporated into their product.
The Approach
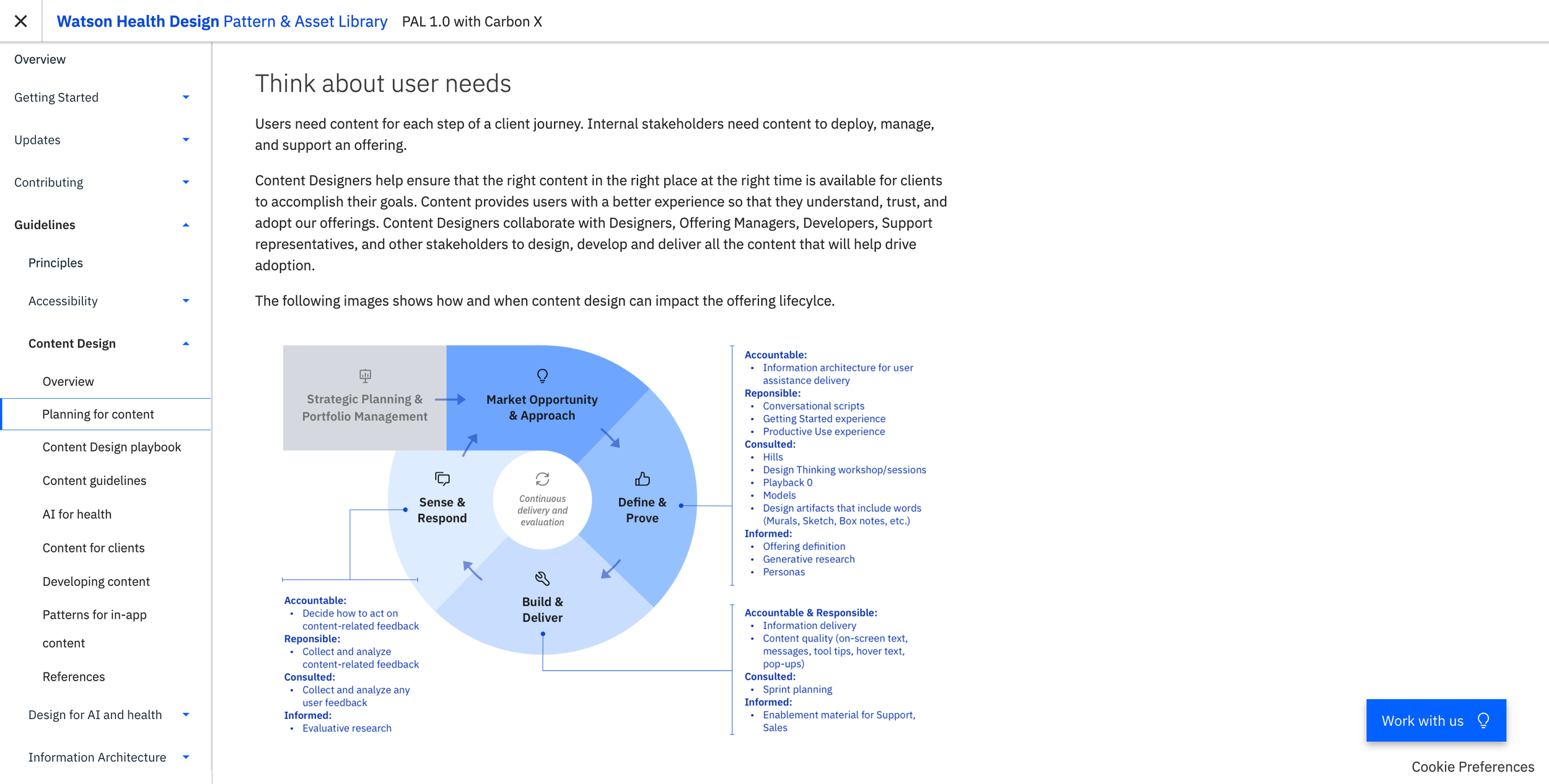
Examples of when and how to include Content Design during product development
Content design was not yet an acknowledged role at the company when we began this endeavour. There were however many content practitioners. I am a UX designer with a writing background. My colleague had years of experience developing and designing technical documentation. We combined our expertise to fill a void the company did not know existed. A similar thing was happening within design teams across the company. And though its role is still being defined, content designers are now found in most design teams across the company. There is more attention paid to content strategy. Though we are not there yet, it won’t be long until product teams view content design as an extension of UX design, and an integral part of the design process. Content designers have made room for themselves at the table. Now they must prove their value is just as quantifiable as any other design discipline.
Outcomes
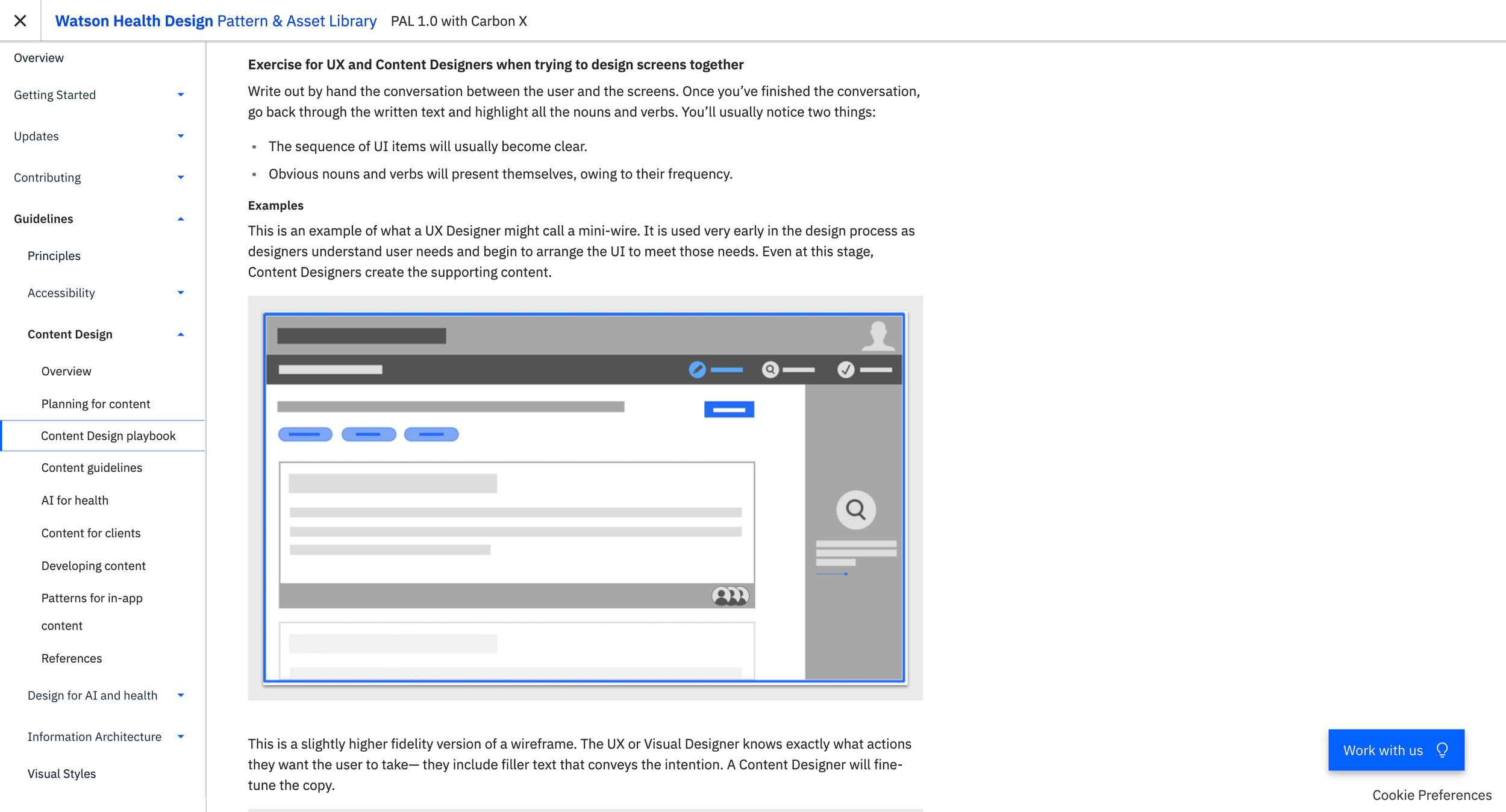
Overview page with quick links and visuals to augment text
Content Design playbook page for more detailed explanations tied to stages of design